So hier mal ein kurzer Ausflug in die Welt der Aruinos und deren Einsatz in der Hausautomatisierung.
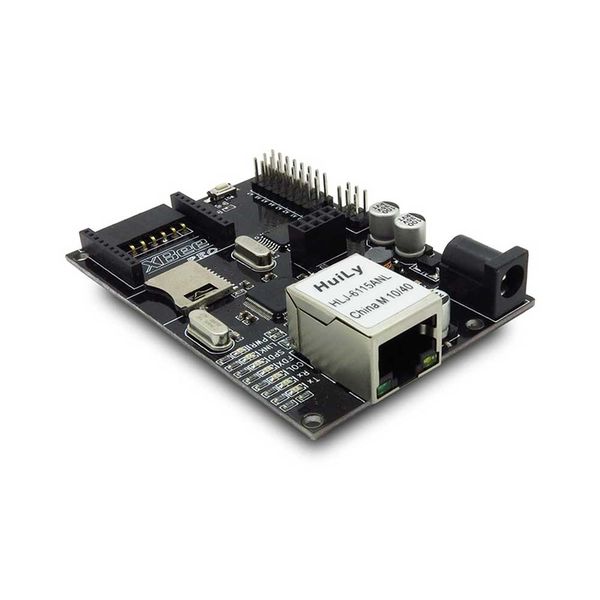
Ich verwende zum testen gerne das Itead Board, da es recht günstig in der Anschaffung (13$) ist und alles nötige fertig bestück hat. Außerdem ist es insgesamt kleiner als ein ArduinoUno mit Ethernetshield.

Um mit dem IteadBoard durchstarten zu können wundert man sich erstmal das man nicht wie üblich die Pin Nummern auf dem Board findet. Es gibt nur Analoge Eingänge.
hierzu habe ich mal eine Übersicht erstellet

Zum uploaden nutze ich einen USB TTL Adapter (3v3) USBasp hatte ich noch nie glück mit daher nicht getestet.
Da die Ethernetlib als Standard in der Arduino IDE mitgeliefert wird kann man auch gleich loslegen und eines der Examples testen.
Für mein kleines Projekt hab ich erstmal die Weboberfläche erzeugt.

|
Quellcode
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
<!DOCTYPE html>
<html>
<body>
<img src="http://fs5.directupload.net/images/151209/8hrhavp9.jpg"/>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:80px; left:50px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:80px; left:200px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:167px; left:47px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:167px; left:99px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:167px; left:151px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:167px; left:203px;"></div>
<div style="width: 57px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:209px; left:50px;"></div>
<div style="width: 57px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:209px; left:120px;"></div>
<div style="width: 57px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:209px; left:190px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:265px; left:45px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:265px; left:123px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:265px; left:200px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:323px; left:45px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:323px; left:123px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:323px; left:200px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:380px; left:45px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:380px; left:123px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:380px; left:200px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 25px; position:absolute; top:437px; left:123px;"></div>
<div style="width: 55px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:501px; left:50px;"></div>
<div style="width: 55px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:501px; left:121px;"></div>
<div style="width: 55px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:501px; left:192px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:543px; left:47px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:543px; left:99px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:543px; left:151px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:543px; left:203px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 5px; position:absolute; top:590px; left:50px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 5px; position:absolute; top:590px; left:197px;"></div>
<div style="width: 30px; height: 30px; background-color: red; border-radius: 15px; position:absolute; top:615px; left:133px;"></div>
<div style="width: 30px; height: 30px; background-color: red; border-radius: 15px; position:absolute; top:675px; left:76px;"></div>
<div style="width: 60px; height: 60px; background-color: red; border-radius: 30px; position:absolute; top:657px; left:118px;"></div>
<div style="width: 30px; height: 30px; background-color: red; border-radius: 15px; position:absolute; top:675px; left:190px;"></div>
<div style="width: 30px; height: 30px; background-color: red; border-radius: 15px; position:absolute; top:725px; left:133px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 5px; position:absolute; top:730px; left:50px;"></div>
<div style="width: 50px; height: 50px; background-color: red; border-radius: 5px; position:absolute; top:730px; left:197px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:805px; left:47px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:805px; left:99px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:805px; left:151px;"></div>
<div style="width: 50px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:805px; left:203px;"></div>
<div style="width: 55px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:853px; left:50px;"></div>
<div style="width: 55px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:853px; left:121px;"></div>
<div style="width: 55px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:853px; left:192px;"></div>
<div style="width: 55px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:893px; left:50px;"></div>
<div style="width: 55px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:893px; left:121px;"></div>
<div style="width: 55px; height: 25px; background-color: red; border-radius: 25px; position:absolute; top:893px; left:192px;"></div>
</body>
</html>
|
Das rot wird noch entfernt und dann kann man via onclick die Eingabe Abfragen.
Leider habe ich keine IR Led mehr im Bastelkasten und somit warte ich noch auf die Amazon Bestellung

Als Lib(Arduino-IRremote) werde ich die von z3t0 nehmen.
Das einlesen der Codes funktioniert ganz wunderbar.
Und wenn man das Itead Board benutzt kann man auch gleich die IR Codes auf SD speichern
Code folgt morgen, dafür müsste ich noch einiges kommentieren.